11 tips designere bør ta i bruk i designprosessen for å gjøre nettsider mer brukervennlige for personer med synsutfordringer. Disse tipsene dekker de vanligste utfordringer personer med synsutfordringer møter på nettet. De er basert på retningslinjene fra WCAG som står for Web content accessibility guidelines.
- Gi tilstrekkelig kontrast ved bruk av farger
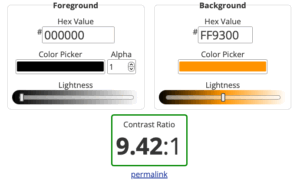
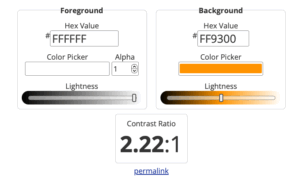
Test fargekombinasjoner for å sørge for riktig kontrastforhold og lesbarhet. Dette kan gjøres ved hjelp av verktøy som tester tekstfarge mot bakgrunnsfarge, samtidig som de tar hensyn til tekststørrelse. Det finnes ulike måter å teste kontrast. En enkelt måte er å sjekke om kontrastforholdet dekker WCAG-krav på nettsiden WebAIM.com. Det krever kun at du legger inn forgrunn- og bakgrunnsfarge (f.eks HEX-koder). WCAG 2.0 nivå AA krever et kontrastforhold på minst 4,5:1 for normal tekst og 3:1 for stor tekst (dvs. 14 punkt og fet eller større, eller 18 punkt eller større).

Bildet viser kontrastforholdet mellom svart og oransje som oppfyller kravet med 9.42:1. Det vil si at det er godkjent kontrastforhold for både grafiske objekter og tekst som er normal eller stor i størrelsen.

Hvit tekst på oransje bakgrunn har kun 2,22:1 og er ikke et godkjent kontrastforhold.
- Begrens og prioriter farger
Jo flere farger du bruker i et design, desto vanskeligere blir det for selv en person uten synsnedsettelse å raskt identifisere primære handlinger og lenker. For en person med fargeblindhet blir dette bare enda vanskeligere når flere farger introduseres.
- Tillat manuell justering av skriftstørrelse
Eldre som opplever aldersrelatert synstap, er kanskje ikke like godt kjent med mulighetene for å justere tekststørrelsen. Nettsider som inneholder mye tekst, burde tilby en enklere måte å justere tekst på selve nettstedet. Enten det er en skyveknapp, en rullegardinmeny eller en knapp til å endre skriftstørrelse blir det straks mer brukevennlig.
- Bruk mer enn bare farger for å kommunisere viktig informasjon
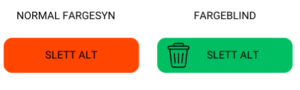
Når det gjelder varsler, advarsler og klikkbare elementer som lenker og knapper, bør du understreke betydningen ved å inkludere noe mer enn en farge. Fargeblinde brukere vil ha nytte av ikoner og tydelig tekst knyttet til varsler og klikkbare elementer. Hvert sideelement bør ha mer enn én visuell ledetråd. Bilder, lenker, knapper og andre lignende elementer kan forbedres med et ikon, en form, plassering eller tekst. Akkurat som med understrekede lenker, vil brukerne gjenkjenne primære handlingsutløsere basert på størrelse, plassering, fet tekst og ikoner.

Bildet viser et eksempel som viser hvordan en bruker med normalt fargesyn oppfatter et varsel, kontra hvordan en fargeblind bruker oppfatter det. Det viser også hvor nyttig ikonet er for rask prosessering av informasjon.
- Gi tilgang med tastaturnavigering
Tastatursnarveier gjør navigering langt enklere. En datamus er ikke spesielt nyttig for navigering når man er avhengig av synet, særlig ikke for de som benytter skjermlesere.
- Bruk alt-tekst eller beskrivelser for innhold som ikke er tekst
Når en skjermleser kommer over et bilde eller en grafikk, vil den si «grafikk» eller «bilde», for deretter å lese opp bildebeskrivelsen (alt-teksten). Hvis et bilde ikke har alt-tekst, hopper skjermleseren over det. Derfor er det best å legge inn en kortfattet beskrivelse av bilder og grafikk. Hold det gjerne konsist og poengtert for video og lyd også. Husk at skjermleseren leser linje for linje, så få frem poenget i tekst med færrest mulig ord. Dette gir også god SEO.
7.Gi tilstrekkelig kontrast ved bruk av teksturer
Når du bruker grafiske objekter for å kommunisere viktig informasjon, bør du legge til teksturer eller mønstre. Dette gir en ekstra dimensjon av gjenkjenning og skiller tydeligere mellom data når fargenyanser alene ikke er nok til å formidle viktig informasjon.
- Bruk overskrifter til å organisere sideinnhold
De som bruker skjermleser, skumleser ofte ved hjelp av overskrifter. Det lar brukeren hoppe fra overskrift til overskrift for å få en rask oversikt over innholdet på nettsiden. Da kan man høre et sammendrag av hovedpunktene og deretter gå tilbake til de delene man er mest interessert i. Dessverre mangler fortsatt altfor mange nettsteder overskrifter. Uten overskrifter blir denne metoden praktisk talt umulig. Det er derfor avgjørende å organisere innholdet med overskrifter som gjenspeiler sidens hovedinnhold.
- Bruk beskrivende titler på alle sider
I tillegg til å bruke overskrifter som viser innholdet på nettsider, bør sider alltid ha titler som beskriver temaet eller formålet med siden. Grunnen til dette er at skjermlesere kunngjør sidetittelen (HTML-elementet “titler”) når en nettside lastes inn. Om du ikke bruker beskrivende titler på alle sider, ville de som er avhengig av skjermlesere brukt masse tid på å skanne en side for å finne ut hva slags innhold den inneholder.
- 10. Bruk tydelige og beskrivende etiketter for lenker og knapper
Unngå vage lenketekster som «klikk her». Mange skjermleserbrukere navigerer mer effektivt ved å hente ut en liste over alle lenker på siden. Denne listen viser ikke omgivende tekst, noe som gjør at man mister konteksten. Derfor er det avgjørende å lage beskrivende og tydelige lenketekster som gir mening også når de står alene. Beskrivende lenketekster kan dessuten gjøre innholdet mer oversiktlig for seende brukere, og i tillegg hjelpe med søkemotoroptimalisering (SEO).
- Forstå utfordringen med skjermlesere
Å forstå hvordan skjermlesere hjelper synshemmede med å «lese» nettsteder, er essensielt for alle som designer med fokus på tilgjengelig design. Noen av de mest brukte skjermleserne er Microsoft Narrator for Windows og VoiceOver for Mac. En skjermleser konverterer nettsider til ren tekst. Deretter skanner den hele siden (i ren tekst) og leser den høyt linje for linje, ett element av gangen, fra toppen og ned. Denne lineære gjennomgangen av sideinnholdet byr på en del utfordringer når det gjelder brukervennlighet, spesielt knyttet til enkelt skumlese og forstå innholdet.
På en nettside kan brukere med syn raskt se og umiddelbart få en essens av innholdet og dens formål. Blinde brukere derimot, må ofte lytte til alt av innholdet for å finne det de er på utkikk etter. Dette krever høy konsentrasjon og oppleves veldig tidkrevende. Det er slitsomt, noe som dessverre gjør at det er enkelt å gå glipp av det man faktisk kom til siden for å finne. Bruk semantiske HTML-elementer for struktur slik at brukeren raskt kan finne det de leter etter. Bruk også ARIA-landemerker og -attributter for at viktig informasjon ikke drukner i mindre relevant innhold.
Med dette kan du lage mer brukervennlige og inkluderende nettsider for personer med synsutfordringer. Det er viktig å huske at dette bare er et utgangspunkt, og at hver nettløsning har unike behov. Inkluder helst personer med synsutfordringer i hele prosessen, for å sikre at nettsiden gir best mulig brukeropplevelse.